Top 9 Best Practices To Avoid Browser Compatibility Issues
Praveen Mishra
Posted On: February 5, 2020
2 Min
As per Wikipedia, Google has released 39 versions of the Google Chrome browser in the last 5 years. Similarly, Chrome competitors i.e. Mozilla Firefox, Opera, Safari, Edge are also trying to match up to the release pace in order to dominate the browser wars. Looking at the statistics, we can say that a new browser version is released almost every month.
Every web browser has different rendering engines that are responsible for compiling and presenting your web application to your visitors. Now, each rendering engine has a unique way of interpreting HTML, CSS, and JavaScript which is why you need to perform cross browser testing to ensure a pixel-perfect UI to your website visitors. These rendering engines vary in every new release version of a browser.
If your website is not ready for the latest browser version, then chances are that you are going to collide into cross browser compatibility bugs, which can ultimately affect your business, your reputation, your branding, or worst your customers.
Now, I know that ensuring your website is cross browser bug-proof can be a tough ask. However, following some best practices can certainly help you to minimize such issues in the future. This is why I thought of sharing some cool tips with you that can help you avoid cross browser compatibility issues on your website.

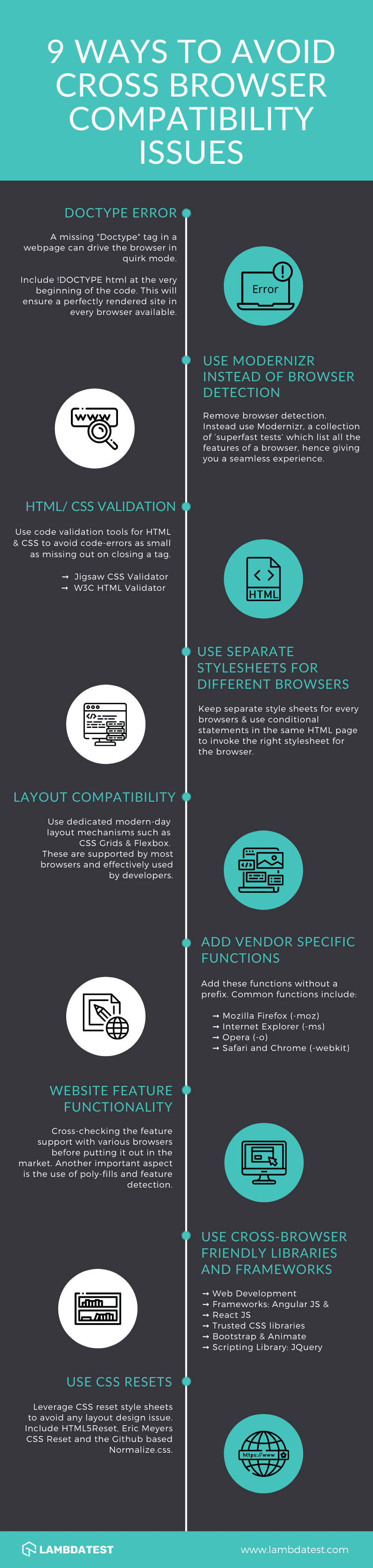
Read More: 9 Ways To Avoid Cross-Browser Compatibility Issues
Share this Image On Your Site
Author

















