KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.

Top 7 Trending JavaScript Tools for Developers
Anand Prakash
Posted On: July 9, 2018
In terms of popularity, nothing beats JavaScript. It is easy and has got a huge following. Moreover, there are tons of JavaScript libraries and frameworks that one can choose from. Also, with popularity comes good support. If your JS code is faulty, you do not have to worry as a big part of the world codes in JS and you’ll find lots of people online on StackOverflow or any other website willing to help you.
How does one take the full advantage of JavaScript? The answer is libraries and frameworks. And they are exactly what this article is about. In this article, you’ll find some trending things that are going on in the world of JavaScript that you can use to write some awesome code, and do awesome things with it.
Top Trending Tool in JavaScript
It’s time for you to keep up with the JS game.
1.Vue.js
This framework’s stable release came out three months ago on March 14, 2018. It is a progressive web application used for making great user interfaces. You will find it very easy to combine this with other libraries. Vue is an open source. A few good things about Vue are that it saves time, it helps you decorate your single page web apps, it is easy to learn, it is lightweight and it is packed with incredible tools.

2.Babel
If you’ve ever wanted to use a JS feature before any browsers support it, this is for you. Babel is simply a JavaScript compiler. It will turn your JavaScript code to be usable for other platforms. Also, it is meant for enabling some awesome new tools like JSX.

3.Next.js
Next is a framework that will help you deploy your apps better. It is minimalist in type and really light. You can use it in single page apps for faster rendering of the pages. It splits your code to increase the speed of page loading. It also has support for Hot Module Replacement. It can be customized as well. Also, Next.js can be used with express or other Node.js servers running on HTTP. What’s the best part? If you merge REACT and this, you get new functionalities. This is a framework worth exploring.

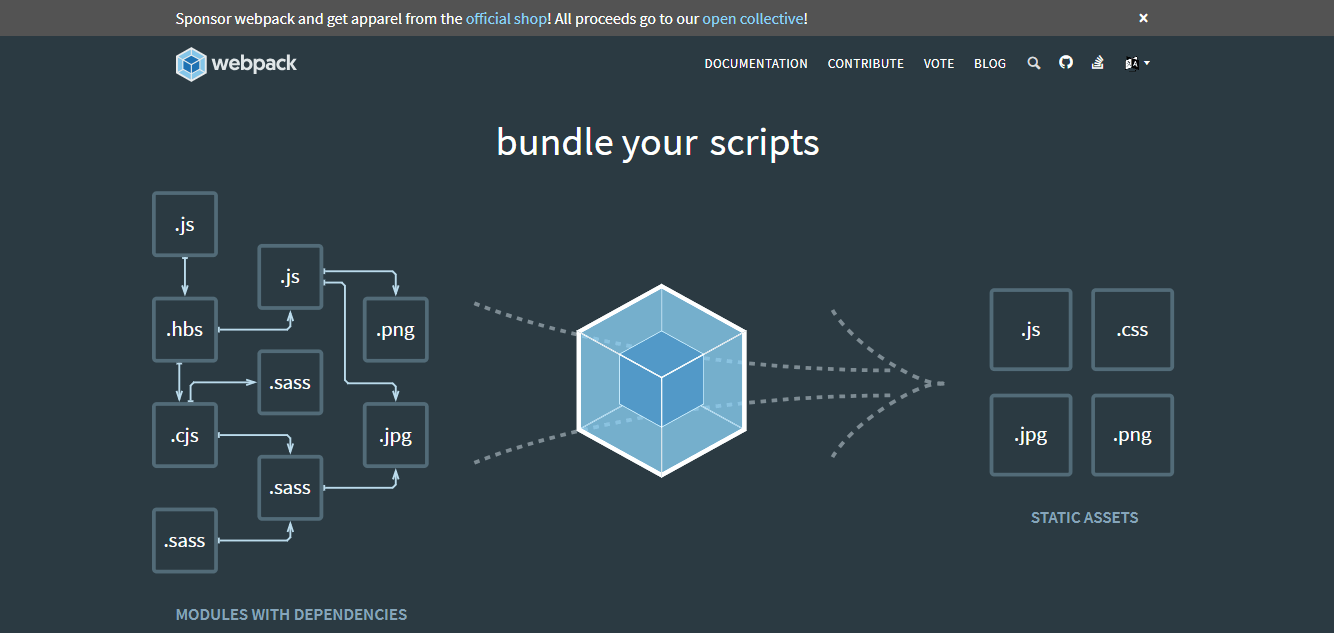
4.Webpack
Webpack helps you bundle modules. You can manage all your style and JavaScript files very easily with this. And not just JS, you can bundle other things too like images and code. You should definitely try this out to ease up your workflow. It will save you time and give you optimized routing.

5.React.js
It is a great library for building great user interfaces. It is efficient and highly flexible. You can combine it with other lots of libraries and frameworks. React has got a huge number of users. Even though it came out 5 years ago, it is still very trending. Facebook and some individual developers help maintain React. Start up with your free practical React Redux testing.

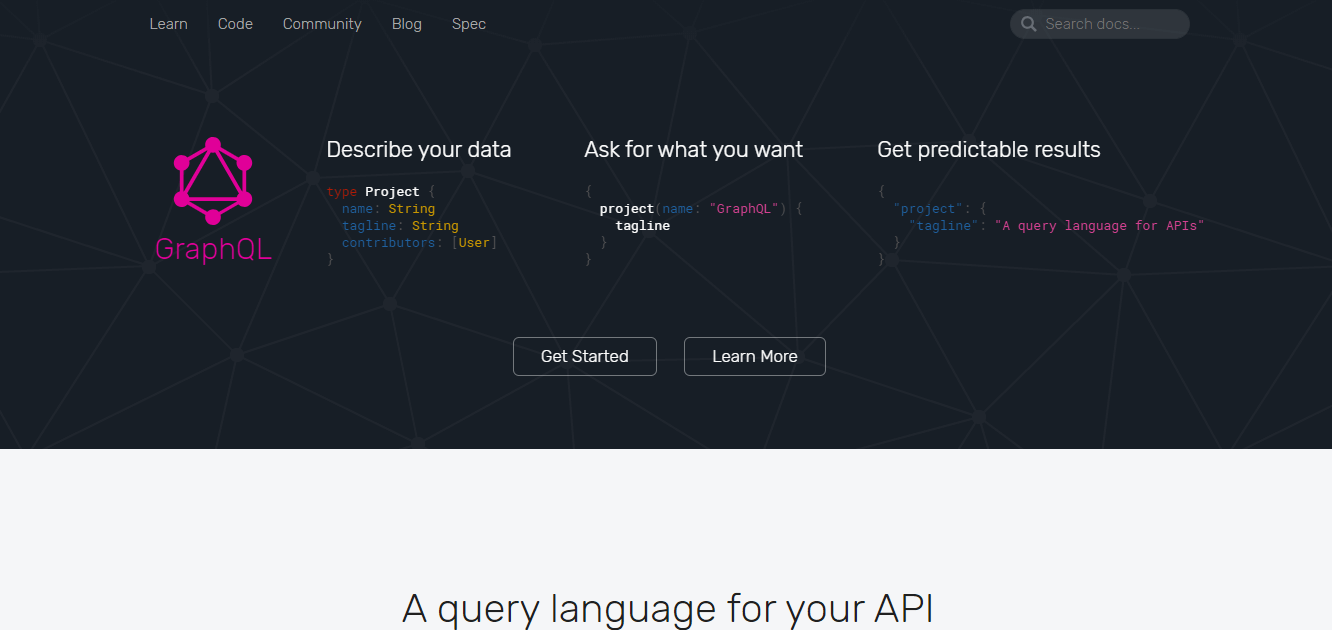
6.GraphQL
To put it simply, GraphQL is a query language built to make smarter queries. The problems we face normally are over-fetching and under-fetching. These are not that significant on small-scale websites but for websites like facebook their needs to be a solution for these problems. With GraphQL, we can fetch data much more efficiently from the database.
Should you abandon now REST API? The answer is ‘it depends’. It depends whether you have a lot of traffic consisting of millions of users on your website, then you’d definitely want to use it. Even still, it is always fun to try new things out so we’d recommend you to try out GraphQL.

7.Jest
Jest is a JavaScript testing library. It is like Mocha combined with some other tools. It comes with excellent features where you can do things like ‘Snapshot testing’. With ‘Snapshot testing’ you take a snapshot of your component like it is right now and if it changes you’ll have to rewrite the test or rerun your snapshot. It is also very fast. Jest has built-in code coverage which will provide you with reports of what files are not covered in your code with your test.
Jest is pretty easy, and also there are tons of configuration options. The documentation is also really good.

JavaScript is an evergreen and an ever growing language. It is really exciting to be a JavaScript developer and be a part of such a huge community. Of course, there are tons of other trending things in JavaScript, but we only mentioned a few of them above. Some other interesting things we could’ve mentioned are AngularJS, Redux, and Storybook.
We hope JavaScript will have lots of other cool libraries and frameworks in the future to keep the developer community happy and allow them to build awesome stuff with more comfort.
100+ Free Online Tools From LambdaTest!
LambdaTest has come up with an index of 100+ free online tools for developers and testers. From HTML, XML, and JSON formatters to robust data generators, and hash calculators. LambdaTest’s free online tools are built to help engineering teams accelerate and be more productive with their daily activities.
Code Tidy
- JSON Prettify
- JSON Minify
- HTML Prettify
- HTML Minify
- JavaScript Minify
- CSS Minify
- CSS Prettify
- XML Minify
- XML Prettify
Data Format
- IDN Encode
- IDN Decode
- XML to JSON Converter
- JSON to XML Converter
- BCD to Decimal
- HEX to Decimal
- Decimal to BCD
- UTF8 Decode
- UTF8 Encode
- HEX to RGB Converter
- RGB to HEX Converter
- HTML to Markdown Converter
- Markdown to HTML Converter
- Decimal to Gray Code Converter
- Gray Code to Decimal
- URL Decode
- URL Encode
- Base64 Encode
- Base64 Decode
- Text to HTML Entities Converter
- HTML Entities to Text Converter
Random Data
- Random JSON Generator
- Random XML Generator
- Random CSV Generator
- Random YAML Generator
- Placeholder Image Generator
- Random Binary Generator
- Random Character Generator
- Random Color Generator
- Random Date Generator
- Random Decimal Fraction Generator
- Random Decimal Generator
- Random GUID Generator
- Random HEX Generator
- Random Octal Generator
- Random IP Generator
- Random MAC Generator
- Random Number Generator
- Random Paragraph Generator
- Random Password Generator
- Random Time Generator
- Random UUID Generator
- Random Sentence Generator
- Random String Generator
- Random Word Generator
- Random Data from RegEXP
- Test Data Generator
- Lorem Ipsum Generator
- Credit Card Number Generator
- QR Code Generator
- Random Byte Generator
Security Tools
- Hash Calculator
- Hash MAC Generator
- CRC32 Hash Calculator
- CRC32B Hash Calculator
- Ripe MD 128 Hash Calculator
- Ripe MD 160 Hash Calculator
- Ripe MD 256 Hash Calculator
- Ripe MD 320 Hash Calculator
- MD2 Hash Calculator
- MD4 Hash Calculator
- Adler32 Hash Calculator
- Gost Hash Calculator
- Whirlpool Hash Calculator
- MD5 Hash Calculator
- SHA1 Hash Calculator
- SHA256 Hash Calculator
- SHA384 Hash Calculator
- SHA512 Hash Calculator
Utils
- Find and Replace String
- HTML Escape
- HTML Unescape
- Difference Checker
- Shuffle Letters
- Shuffle Text Lines
- Sorting List
- Split Your String
- Text Lowercase
- Text Uppercase
- Text Repeater
- Text Rotator
- Character Count
- Word Count
- Lines Count
- Sentence Count
- URL Parse
- JSON Escape
- JSON Unescape
- Extract Text from HTML
- Extract Text from JSON
- Extract Text from XML
- Strip HTML
- JSON Validator
Author