A Complete Guide To Salesforce Testing
Gifthiya Begum
Posted On: November 24, 2023
27 Min
In the contemporary realm of software development, organizations increasingly rely on intricate tools to match the rapid pace of releases. As the sophistication of development tools and methods escalates, so does the complexity of testing necessities. Consequently, modern testing teams extensively conduct platform or use case-specific testing.

This environment mandates meticulous testing procedures to ensure that customizations and integrations remain functional during routine cloud updates. Within this guide, we will delve into Salesforce testing, encompassing its fundamental components, the significance of Salesforce testing within contemporary workflows, prevalent challenges, and recommended best practices. Our aim is to assist in selecting the most fitting solution, ensuring an intuitive, optimal, and seamless Salesforce testing experience.
TABLE OF CONTENTS
- An introduction to CRM and Salesforce
- What is Salesforce
- What is Salesforce Testing
- The Need for Salesforce testing
- Types of Salesforce Testing
- Salesforce Testing Levels
- Salesforce Classic and Lightning platform
- Key aspects to remember in case of Salesforce Application Testing
- How to meet the challenges involved in Salesforce testing?
- Tips and Best Practices for Salesforce Testing
- Salesforce Tester Roles and Responsibilities
- Testing Salesforce Lightning components
- Testing Visualforce page of Salesforce application
- Salesforce Testing Test Cases
- Frequently Asked Questions (FAQs)
An introduction to CRM and Salesforce
For any business to succeed, managing and maintaining a good customer relationship is paramount, and there is no point in debating on that. Customers are the key factor to drive revenues, and without customers, a business ceases to exist. A customer, in general, represents an individual or a business entity that avails goods or services provided by another company. And it is important to have a system in place that can handle the relationship of customers (both existing and prospective customers). This is the primary goal of any CRM application.
CRM stands for Customer Relationship Management and represents a technological/software solution. The aim of any CRM application is straightforward, improving business relationships by helping companies stay connected with their customers, streamline processes, and achieve customer satisfaction and revenue targets.
According to Gartner, the worldwide CRM market grew from $61.6 billion in 2019 to $69.3 billion, an increase of 12.6% in 2020, and it is the third fastest-growing segment in the software industry.
Salesforce is the most popular Cloud-based CRM software provider in the world. More than 150,000 businesses around the world are utilizing the services offered by Salesforce. In addition to managing a business relationship with its customer’s coworkers, Salesforce enables one to:
- Get the customer’s data wherever you are now and whenever you need that data
- Case management
- Generate analytical reports
- Integrate their CRM application with other systems
- Build a customized application as per the business need
For the eighth consecutive year, Salesforce was ranked #1 in Customer Relationship Management Solutions by International Data Corporation (IDC) in its latest Worldwide Semiannual Software Tracker.

What is Salesforce?
Salesforce stands as a prominent provider of CRM (customer relationship management) software, established in 1999 by Marc Benioff. With its headquarters situated in San Francisco, California, the company’s platform has rapidly gained recognition as a leading enterprise solution, widely embraced by numerous global organizations.
Specializing in cloud-based customer relationship management software tailored to businesses of various sizes, Salesforce has consistently showcased notable growth, earning acknowledgment as one of the fastest-expanding companies in recent years. Furthermore, it secured the top position on Forbes’ 2016 list of America’s Most Innovative Companies. Notable among its primary offerings are Sales Cloud, Service Cloud, Marketing Cloud, AppExchange, and Force.com, which have gained significant traction and popularity within the market.
What is Salesforce Testing?
Salesforce testing is fundamentally centered around validating the functionality of Salesforce deployments to ensure their proper operation. This process encompasses three primary aspects.
Firstly, it involves scrutinizing custom development efforts. As many entities leverage Salesforce to craft tailored applications, assessing the final product is crucial to ascertain its performance and dependability. During customization, developers may either augment existing Salesforce core features or devise new ones. Testing serves the purpose of validating the expected functionality and robustness of these customizations, encompassing both functional and non-functional aspects.
Secondly, Salesforce testing extends to validating the seamless operation of integrations. Given the multitude of potential integrations—ranging from third-party solutions to proprietary applications—an organization might link their Salesforce instance to numerous systems. Thorough testing is imperative to ensure optimal performance and reliability across these integrations.
Lastly, it’s essential to test custom Salesforce deployments to prevent any disruption or compromise in functionality resulting from Salesforce’s regular release schedule. This necessitates establishing a User Acceptance Testing (UAT) regimen aligned with each major Salesforce release and update. Salesforce typically follows a release schedule consisting of three major yearly updates along with frequent smaller patches, demanding immediate testing of custom deployments.
To fulfill these testing objectives, the logical approach involves maximizing automation wherever feasible. Leveraging appropriate Salesforce automation testing tools significantly streamlines this rigorous process, offering substantial time savings for every organization involved.
The need for Salesforce testing
Irrespective of whether the business uses the Salesforce Classic or Lightning platform, a company often needs to customize the default Salesforce application to suit their business needs. With the latest Salesforce Lightning platform, custom development work is mainly made flexible and easy enough for the Salesforce admin to tweak the application by means of drag and drop features. However, there are still some scenarios that would require Salesforce application developers to get involved and perform customization work by changing the code.
Finally, the resulting customized application would involve impact on some of the following areas:
- UI/Screen changes (field or label changes, etc.)
- Business logic changes
- Integration with other enterprise applications such as Sharepoint
- Integration with other services such as email service
With this Screenshot Testing Tutorial, you will learn how to perform Automated Screenshot Testing on the LambdaTest platform.
Therefore, as with any software application, a company needs to carry out a Quality Assurance process before releasing its custom-built features on top of Salesforce to the production. Failing to carry out testing of the Salesforce application will lead to a business disaster in terms of poor customer relationship management and loss of revenue.
Types of Salesforce Testing
During the testing phase, QA teams often explore diverse testing methodologies. Here is an overview of various approaches:
- Native Salesforce Testing: This method utilizes the testing options inherent in the Salesforce framework. It primarily emphasizes code-focused unit tests, providing comprehensive solutions within Salesforce. Developers can utilize integrated tools in the Developer Console for test creation, management, diverse data manipulation, test class development, and code coverage solutions. Salesforce’s Trails, guided learning paths structured for project navigation, expedite system comprehension. These trails, grouped as Trailmixes, offer curated collections catering to specific testing aspects, such as unit testing with Apex language and Lightning Web Components (LWC). While developer-centric unit tests are advantageous initially, they may not adequately represent user impact, necessitating additional tests like functional UI tests, integration tests, and Salesforce user acceptance testing.
- Manual Testing: A conventional method in Salesforce testing involves manual setup, execution, and analysis of tests. It provides versatility by allowing testers to configure various test types and plan scenarios beforehand, encompassing system, functional, regression, integration, and happy path testing. However, manual testing lacks scalability due to its reliance on repetitive human-driven tasks, leading to inefficiencies and increased vulnerability to human error.
- Exploratory Salesforce Testing: Despite its manual nature, exploratory testing delves into the technical facets of the platform and employs innovative testing strategies. It explores scenarios beyond typical use cases, aiding in understanding the platform’s capabilities and limitations. It covers diverse areas such as data consistency, UI and user input validation, cross-browser compatibility, error message validation, report and dashboard scrutiny, flow testing, and integration validation.
- Automated Salesforce Testing: The core of Salesforce testing lies in automation, facilitating reliable and scalable results while optimizing QA team resources. Building a robust Salesforce test automation framework presents challenges due to the dynamic nature of Salesforce pages. Traditional testing tools like Selenium web driver, QTP, UFT, and Provar have limitations that exacerbate these challenges. Advanced AI-driven solutions like Functionize offer considerable advantages in addressing these complexities.
Salesforce Testing Levels
Salesforce testing is systematically conducted across multiple levels, following a progression from simple to intricate assessments.
- Unit testing is primarily executed by proficient developers well-versed in Apex, the native coding language. This phase operates at the code level, where developers integrate specific clauses within the code to execute testing procedures. This involves determining the requisite volume of data records necessary for a successful code run, serving as a critical indicator for code coverage, albeit with limitations in other testing aspects.
The unit testing process is administered by Apex developers who embed test clauses within their code to automate the coverage evaluation. It assists in assessing the impact on data records for a successful code execution in a given environment. To deploy Apex code into a Production environment, a minimum code coverage ratio of 78% is typically required.
- System testing, on the other hand, is conducted by adept Salesforce business experts, emphasizing a comprehensive examination of the system’s functional aspects. End-to-end evaluation of the Salesforce system involves crafting diverse tests based on specific outputs. This testing is particularly beneficial when encountering system-related issues, such as those involving assignment, workflow, or validation, enabling convenient troubleshooting through automated rules.
Skilled Salesforce consultants perform system testing, scrutinizing the technical processes from initiation to completion. Test scripts are devised based on distinct outputs, facilitating the resolution of issues like workflow, validation, assignment, etc., through automated rules within the system.
- Salesforce UAT (User Acceptance Testing) involves testing the system’s alignment with intended business requirements and is typically executed by prospective end-users. This phase encompasses the creation of real-world scenarios to evaluate the system’s performance against these use cases.
End-users responsible for utilizing the application conduct UAT testing, assessing the system’s ability to support business processes. It follows a test script structured around real-world business occurrences. The desired outcome is the confirmation from the client that the system adequately fulfills its intended purpose.
- Production testing, a variant of system testing, occurs within the production environment to ensure a seamless transition of code and configuration from the Sandbox stage to production without any disruptions.
It mirrors system testing in the Production environment, confirming the accurate deployment of configurations and code from the sandbox to the production environment. Should time permit before the final project launch, clients are advised to re-run UAT scripts post-deployment.
- Regression testing aims to analyze the effects of code alterations and releases on existing processes. It is typically executed when changes in code or configuration arise, often following a new release, update, or fix.
The primary objective of Regression testing is to evaluate the impact of code and configuration releases on existing user processes within the system. It is performed subsequent to the implementation of enhancements or fixes in the production environment. Users provide a comprehensive list of changes that may potentially affect their ongoing processes.
Salesforce Classic and Lightning platform
To begin with, Salesforce offered its services using its Salesforce Classic platform, also known as Aloha. It was quite popular during the 2000s, and even by that period, users of Salesforce could custom build the application on top of Salesforce based on their needs. To achieve this, Salesforce offered the first Platform as a Service platform, Force.com, enabling developers to build and release any type of business application without the need for additional software.
With the advancement in technology and to improve the user experience, Salesforce had started working on its new Lightning platform and released the same to its customer base. The Lightning platform offers several functional and security features with an improved UI experience.

Key aspects to remember in case of Salesforce Application Testing
In case of general accessibility testing, the Salesforce team by default ensures to test and release their main application in the most current version of the following browsers: Mozilla, Firefox, Microsoft Internet Explorer on Windows, Microsoft Edge, Edge Chromium, Google Chrome, and Apple Safari on OS X.
As a Salesforce application tester, all you need to follow is the same process as that of any other web application testing, and there is no difference in that. However, the tester will not be focusing on out-of-the-box features of the Salesforce main application; instead, you must execute the usual web application/website testing process on the custom application features built on top of the Salesforce main application.
As per the Salesforce recommendation, the customers of the Salesforce application must use Sandbox for testing the changes before going to production. The sandbox environment is a production-like environment with all features like those already in Production or going to be released in Production for simulation and testing purposes.
However, it is to be noted that not all changes are required to be carried out or tested in a Sandbox environment before releasing it to Production.
For instance: as per Salesforce recommendation, the following low-risk changes can be made directly in a Production environment by an experienced Salesforce admin, and these include:
- Changes in Reports/Dashboards
- Email templates
- Folders
- List views etc.
Whereas, in the case of complex customizations such as changes made in
- Workflows
- Validation rules
- Integrated Apps/Integration code
- Customer labels/fields
- Changes involving Apex programming logic
- Visualforce
It is highly recommended to deploy the changes in a Sandbox environment, test the requirements frequently once certified, and release them to Production. For more details, go through this video by Salesforce on Release Management: Developing and Testing on Sandbox.
Challenges involved in Salesforce testing
Customers of Salesforce have the choice to use either the Classic or the Lightning platform features. It is to be noted that certain technology behind the Classic platform varies from the Lightning platform, and so are the features in these platforms. This very aspect brings certain challenges in testing the Salesforce application.
- Certain features in Salesforce, such as Standard mail merge or extended mail merge (Salesforce Classic only Feature), and certain client applications such as Connect Offline work only on the Internet Explorer.
- Salesforce Classic supports the latest stable version of Internet Explorer 11. However, the Lightning Experience isn’t supported in that browser.
- Salesforce Lightning Experience currently doesn’t support Private Browsing in the latest version of Firefox.
Based on the above, you could see the variations in environment requirements for each feature of the Salesforce application and thus the test setup requirements with respect to Browsers and Operating systems (as Internet explorer works on Windows).
Also, Salesforce suggests carrying out real device testing if an organization is building Lightning platform components for Salesforce mobile access. In general, any customization made in the Salesforce application needs to be tested against mobile devices for compatibility and proper functioning of the application in production.
If we consider the combination of online browser + operating system + device, the calculation will yield at least several thousands of system variations, and it is a challenge for the Organization to facilitate such a massive infrastructure for the testers to carry out testing.
So how could organizations meet or overcome such challenges? Continue reading this blog to understand the solution available in the market.
Watch this video to learn how Cypress can be used to automate accessibility testing.
How to meet the challenges involved in Salesforce testing?
It is not possible and not necessary for every organization to allocate budget or infrastructure in their Data Center to facilitate such a massive test environment for their testers. Instead, organizations could explore cloud-based platforms like LambdaTest – a cross browser testing platform facilitating access to more than 3000+ browsers and devices for web and mobile app testing.
Whatever may be the category of testing, let it be
- Manual testing
- Automated scripts/program-based testing
- Automated UI testing
- Real device cloud testing, etc.
Organizations can make use of LambdaTest’s cloud infrastructure to yield a hundred percent positive results in real-world scenarios.
Customers can also perform Selenium testing, Cypress testing, Appium testing, HyperExecute testing in combination with LambdaTest Infrastructure. Additionally, to improve the productivity of the entire team involved in the Salesforce application development and testing, and to achieve a reliable automation pipeline, organizations can integrate the CI/CD tools (Continuous Integration and Continuous Deployment) such as Travis, Circle CI, Jenkins, Bamboo, AWS CodePipeline, etc., with LambdaTest platform.
Tips and Best Practices for Salesforce Testing
For optimal outcomes, conducting Salesforce tests necessitates the utilization of authentic user profiles and an encompassing test coverage comprising various testing types such as integration, regression, and UI testing. Given the dynamic nature of the pages, meticulous attention is imperative in devising the testing approach.
Prioritizing the establishment of appropriate user profiles, validation of pertinent test data, and meticulous delineation of positive and negative flows are paramount. Arguably, the selection of the most suitable testing tool stands as a pivotal aspect in effective Salesforce testing. The functionalities and features inherent in the chosen testing tool significantly dictate the success of the testing endeavor.
Execution of tests mirroring real user profiles, preparation of test data to validate reporting functionality, and incorporation of functional, UI, regression, and system integration testing methods are imperative. Special attention should be accorded to the dynamic aspects of Visualforce pages, acknowledging that webpage elements might not load simultaneously.
Automation testing, leveraging tools like Selenium and HP Unified Functional Testing, should be a fundamental component. Salesforce testers need to contemplate both positive and negative flows, while also establishing and validating user roles through Workflows.
Salesforce Tester Roles and Responsibilities
Ideally, individuals responsible for Salesforce testing should demonstrate proficiency in constructing both positive and negative test flows. Their skill set should encompass techniques such as boundary value analysis, smoke testing, and equivalence partitioning. A comprehensive grasp of the Salesforce platform, including its customization capabilities, distinct features, idiosyncrasies, and potential functionalities, is crucial.
Furthermore, these testers should possess familiarity with Apex and the ability to assess integration compatibility. Their capacity to develop test cases grounded in authentic user roles is imperative, alongside maintaining an open and transparent line of communication with the development team for efficient testing and customization.
Key roles and responsibilities for Salesforce testers encompass:
- Conducting Smoke Testing to validate adherence to major functionality requirements.
- Creation of both positive and negative Test Scenarios.
- Proficiency in Equivalence Partitioning and Boundary Value Analysis methodologies.
- In-depth work on the application to comprehend functionality and generate a functional map.
- Establishing effective communication channels with the development team.
- Mastery of customizable features applicable to the Salesforce app.
- Execution of role-based test cases to ensure data consistency.
- Conducting compatibility tests when integrating Salesforce with third-party applications.
- Familiarity with load testing tools like JMeter to validate complex flows that might yield inconsistent outcomes within Salesforce.
Testing Salesforce Lightning components
Lightning Experience is the new Salesforce user interface, and Lightning Components are its Lego blocks. A Salesforce Lightning Application page is composed of several Lightning Components, which are managed by Salesforce administrators to facilitate the users with a 360-degree view of their Salesforce application data. Lightning Components is nothing but a Salesforce UI framework that is built on the open-source Aura framework. The Lightning Component framework utilizes HTML, CSS, and JavaScript on the frontend and connects to Salesforce objects on the server using a strongly typed object-oriented language known as Apex.
Why test the Salesforce Lightning components?
Let’s say you as a Salesforce application developer or administrator, started embracing the power of the new Lightning experience platform, and for customized needs for your business, you have started developing many Lightning components for your application.
As we know that Lightning components are like Logo blocks and are reusable in multiple parts of the Salesforce application, the chances are high that other developers might start using your components as part of their own components. This is done as your components match their component requirements and promote reusability within the application. Therefore, as components get interdependent within your custom-built application or as the complexity of your components increases, or when other developers start making changes on your components to meet the unified requirements, it is possible that bugs in the software might get introduced.
Hence, it is vital to test these Lightning components (Code segments written in HTML, CSS, and JavaScript) with proper test scripts/frameworks. Failing to test will lead to failure of the application in Production.
How to test Salesforce Lightning components?
As Lightning components are made of HTML, CSS, and JavaScript, one could go for a live testing approach or the automated browser testing approach, and some might choose to have both manual and automated testing approaches in place.
Manual Salesforce testing of Lightning components
In the case of manual testing, one could use browsers and test the visual and behavioral aspects of their components by triggering any events related to the components in the Salesforce application. As I had mentioned already, since the combination of browsers, operating systems, and devices required to conduct these tests are enormous in numbers, we could use LambdaTest’s cloud testing platform to have the required infra setup in no time and execute our test cases.
LambdaTest’s Real Time Browser testing is an excellent feature to carry out manual live testing of your web pages. Just create an account by going to the LambdaTest Registration Page (if you have not done so already) and try the features available on their platform.
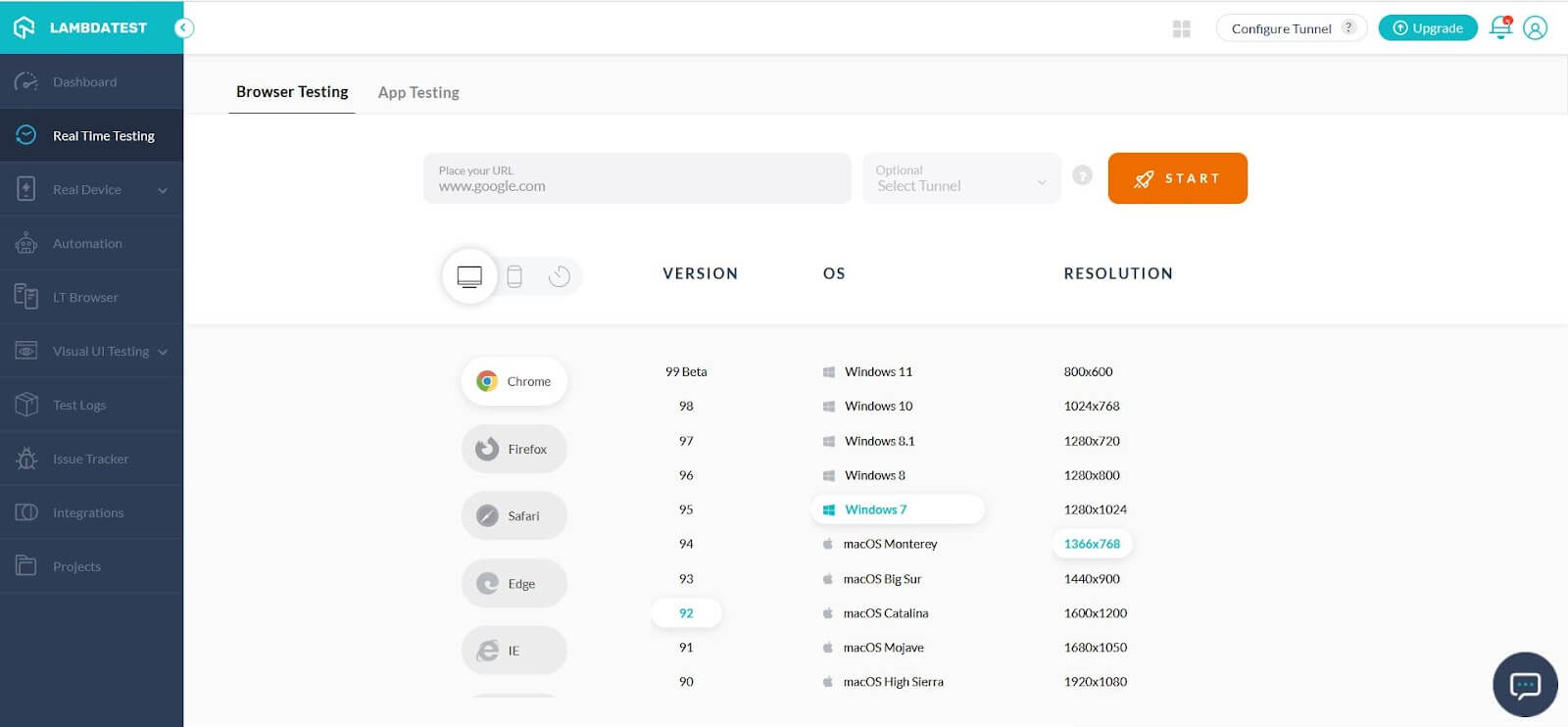
Given below is the screenshot taken from LambdaTest’s Real time – Browser testing interface. You could see a handful of options available to choose from to perform Salesforce application testing. Just key on the website URL, select which device you want to test your changes such as Desktop or Mobile. If desktop, select the choice of Browsers along with its version, select OS version, and the desktop screen resolution. You have plenty of options to choose from as per the test case requirements and once done, click START.

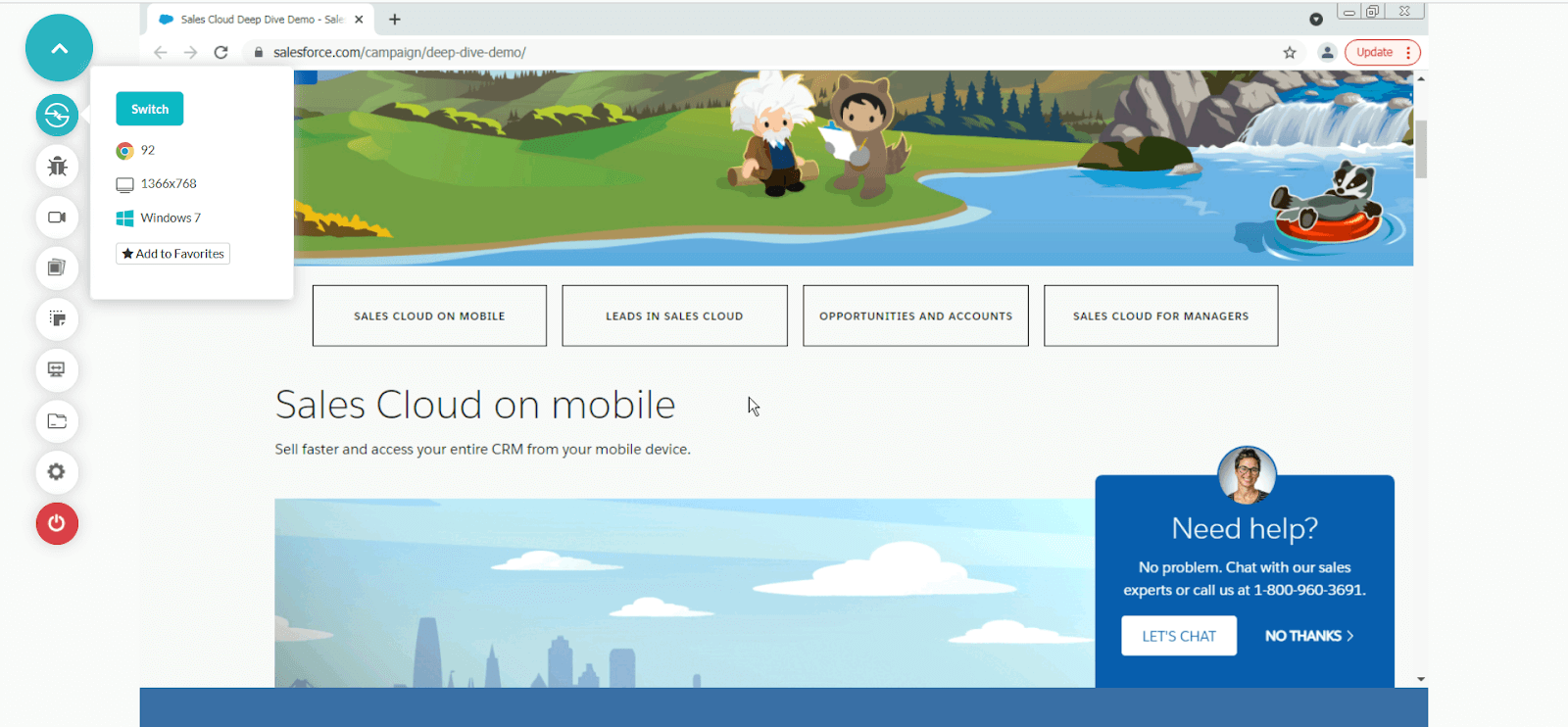
The START button will initiate the environment set up by allocating an instance in the cloud with selected hardware and software choices made. Once the environment is ready, you will be presented with a screen session with the site URL that you had keyed in for testing. A screenshot of a test session is shown below:

Just by specifying your hardware and software choices in LambdaTest’s platform, you could create an environment in no time. The testers can now manually operate on the browser as they deem necessary for completing their test cases.
As a tester, you have the flexibility to change the resolution or the browser versions or OS version from right within your allotted session. Based on your choice, your environment session will get auto-changed. You can now test the visual appearance and behavior of your Salesforce application in the newly created environment.
If you are done with the testing, click the End Session button to end your current session.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
Automated Salesforce testing of Lightning components
We have seen how to carry out manual testing of the Salesforce application. Although it is good to carry out manual testing of your websites, it is not only practical but time-consuming and tiring to repeat the same kind of test scenarios for every change introduced in the application. So, it is essential to formulate an automated test strategy to improve the productivity and efficiency of test suite execution.
Since Salesforce Lightning components are made of HTML, CSS, and JavaScript, the developer or testers could use popular test frameworks like Jasmine or Mocha for writing their tests.
One approach is to use a framework called Lightning Testing Service (LTS), offered by Salesforce for testing your customized Lightning components. LTS is a set of wrappers for some of these standard JavaScript testing frameworks (Jasmine and Mocha), and it comes with a set of tools integrated with Salesforce DX to make the automated testing process easy. However, if your organization has skilled resources experienced in some other test frameworks, you can build on your wrapper to carry out the automated testing. Note, in this case, extra effort to write a wrapper that is compatible with LTS is required.
The other approach is to use cloud-based platforms like LambdaTest to meet your automation testing goals. For example, with LambdaTest’s online Selenium Grid, testers could conduct end-to-end automation tests on a secure, efficient, highly available, and scalable infrastructure based on Selenium.
For JavaScript automation testing, you can run your custom-made test scripts based on any popular JavaScript framework such as Jasmine, Mocha, Karma, Protractor, Jest, CucumberJS, NemoJS, etc., over 3000+ browsers, devices, and operating systems-based infrastructure. Selenium testing tools like LambdaTest not only gives the flexibility to choose any popular Javascript framework, but you also can achieve a larger percentage in test coverage.
For more information, you can go through the article on how to perform automation testing with Selenium JavaScript.
Also, read – Cross Browser Testing Strategy Explained in Three Easy Steps
Visual UI Testing of Salesforce application
It is important to consider the Visual UI testing aspect of your custom Salesforce application because, only with Visual UI testing, we can verify the following aspects, which are not possible with classic automation test scripts:
- Image alignment
- UX distortion on change of device resolution
- Shape/size of objects when a web page is zoomed in or out
- Ensure the overlapping of UI elements are avoided when viewed on different settings
- Verify the UI elements’ dimensions
- Image Comparison
In production, the application users can face both functional as well as cosmetic problems, so we must plan for test strategies to cover all these aspects. With Visual UI testing, the Organization can take care of cosmetic problems.
With LambdaTest’s Smart Visual UI Testing module, you can perform Smart Visual Regression testing on cloud just with a single click. With this, the testers will be able to spot out visual changes introduced with the new Salesforce application build. Whatever the UI changes are related to, be it Icon Size, Color used in the background, UI Layout, Font size or style, the position of the UI element, etc., can be easily identified.
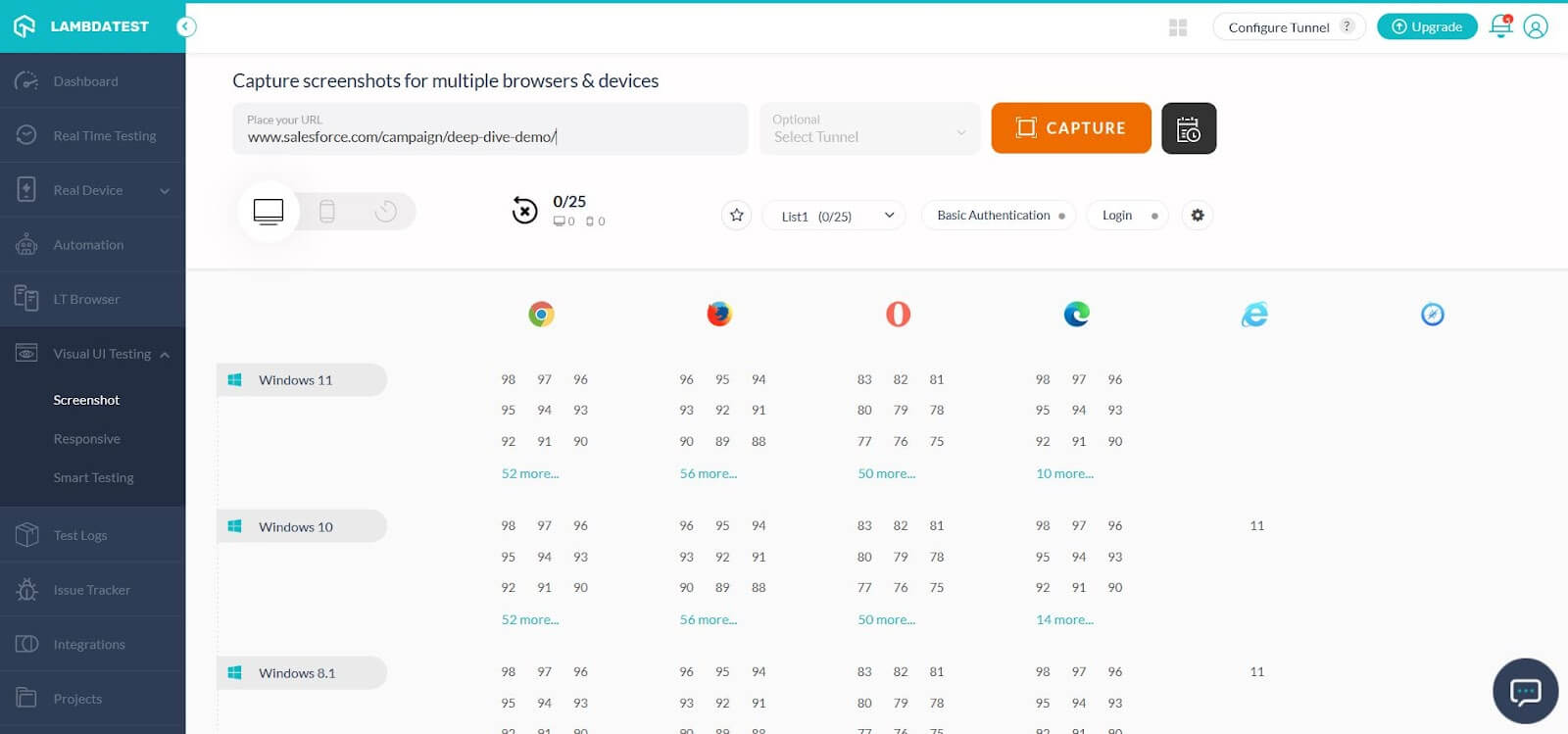
You can take screenshots of your custom-made Salesforce application web pages using different browsers, OS versions, and resolutions and later compare it at one go to view the list of issues identified by the platform. For example, given below is the relevant screenshot taken from the LambdaTest platform.

You can even schedule a time interval for the platform to take the screenshots automatically and send them to you over email. No need to sit around and wait for the test completion.
You can also refer to the below video tutorial on How To Take Screenshots In Selenium testing.
Testing Visualforce page of Salesforce application
In the previous sections of this article on how to test salesforce applications, we explored how to go about salesforce testing of Lightning components. However, if your business deals with Visualforce pages, let’s see how to test customization done through Visualforce.
Overview about Salesforce Visualforce pages
Visualforce is another framework that facilitates developers to build custom web pages with standard or custom-made UI elements, driven by standard or custom-written business logic. Once the pages are ready, users can preview and host the pages readily on the Salesforce Lightning platform once the pages are ready.
Any Visualforce page consists of two key elements: Visualforce markup and a controller.
- Visualforce markup: It is similar to HTML tags but is based on Visualforce markup language. Therefore, syntactically it supports Visualforce tags, HTML tags, CSS, or any standard web technology-based code. For example, a simple Hello World, Visualforce page can be designed using the following sample code in Salesforce.
1234567```Visualforce markup<apex:page><apex:form>Hello World!!!<apex:form><apex:page>```
- Visualforce controller – The behavior of UI elements is controlled by this controller. Users can define custom business logic by defining a class based on Apex language.
How to test Visualforce markup elements?
As the markup elements in Visualforce pages are responsible for visual appeal/aspects of the Salesforce application, all the points covered as part of Testing Lightning components are applicable here as well.
How to test Visualforce controller elements?
As the controller elements in Visualforce pages are responsible for behavioral aspects of the Salesforce application and it is based on logic written in an Object-oriented programming language (Apex), the approach of testing differs from that of testing Visualforce markup elements.
In general, the Apex language offered by Salesforce provides out-of-the-box support for unit test creation and execution. As soon as the test execution is done, the user can also get a coverage report indicating how much code is covered, and which parts of the controller class code could be refactored for efficiency. As a process, Salesforce ensures that all the custom-developed Apex classes work as expected by enforcing the execution of the unit tests before upgrades. Also, it is mandatory to have a code coverage of 75% for all the custom-developed Apex classes and those should pass the test.
Unit testing of Apex classes is a must to do activity and should not be skipped. However, after unit testing, one must plan for Integration tests to assure that the custom-made Visualforce pages work in an end-to-end manner.
Also read – Guide On xUnit Framework For Unit Testing With Selenium C#
Selenium WebDriver is an excellent tool for achieving this goal. Integration tests using Selenium are useful because they enable the testers to test the user experience aspect end to end in multiple hardware and browsers. To understand more on the advantages of using Selenium for Salesforce testing, go through this article on 13 Benefits of Selenium WebDriver for Automation Testing.
Salesforce Testing Test Cases
To guarantee that the system is operating effectively, Salesforce testing test cases are a collection of defined processes with the anticipated outcome. These test cases may evaluate the operation of particular features, the integration of several components, and the system’s performance in various circumstances. But don’t worry! You can use the thorough set of Salesforce testing test cases we have created to guarantee flawless Salesforce testing.
Here is the list of Salesforce testing test cases you should keep in mind during Salesforce testing.
Summary
In this article on Salesforce testing, we have started with an Introduction to CRM systems and how much Salesforce as an Organization and service provider plays a significant role in the CRM domain. Then we moved on to
- Get an overview of the older Salesforce Classic and the latest Lightning platforms.
- The need for Salesforce testing
- Some of the key aspects to remember in Salesforce testing
- Challenges involved in Salesforce testing
- How to mitigate those challenges
- How to go about dealing with testing (Manual, Automated and Visual UI testing) of the latest Salesforce Lightning components
Frequently Asked Questions (FAQs)
Is there testing in Salesforce?
How Salesforce testing is done?
What is Salesforce UAT testing?
Author

















