KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.

How To Get Text Of An Element In Selenium?
Harshit Paul
Posted On: October 12, 2020
Selenium is the most widely used automation testing tool, which reduces human effort and efficiently handles testing the scenarios we encounter every day. One such scenario is how to get the text of an element in Selenium. Selenium offers a getText() method used to get the text of an element, i.e.; it can be used to read text values of an element from a web page.
In this article, we will understand how to get the text of an element using the getText() method offered by Selenium WebDriver. We will understand how we can fetch text from a webpage that might be present in any of the web-element. We will learn various applications of the getText() method, and by the end of this article, you will be fully capable of validating the text or even reading and performing actions on text using Selenium WebDriver.
For starters, let’s define terms:
- What is getText() method?
- Using getText() method To Get Heading or Paragraph
- Using getText() method to get a Dropdown text
- Using getText() method to get Alert text
- How to get null or blank text values using the getText() method?
- Difference b/w getText() and getAttribute() in Selenium WebDriver
- Execute your tests in parallel using Lambda Grid
What Is getText() Method?
The Selenium WebDriver interface has predefined the getText() method, which helps retrieve the text for a specific web element. This method gets the visible, inner text (which is not hidden by CSS) of the web-element.
Let us learn about these terms elaborately one by one:
Inner Text
Inner Text refers to the text that appears between opening and closing of any tag. For example, consider the below HTML code snippet:
Let us begin!
Hello World..
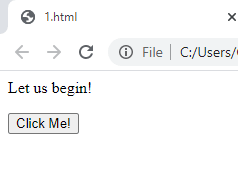
Saving the above code as HTML (.html file) would open a window with contents like below:

So here the text Let us begin! Hello World.., and Click Me! are the texts that come between the tags above. Hence these are the inner texts.
Not Hidden By CSS
There is one more thing mentioned in the definition above, i.e., not hidden by CSS. Let us understand that too. Consider the following HTML snippet-
Let us begin!
In the code above, the text inside the span tag will not be visible on the UI as it is hidden by CSS.

Now that you know what inner text and hidden by CSS means, let us iterate our definition which says, getText() method in Selenium fetches the inner text of an element, which is not hidden by CSS and returns it as a String value. In simple words, whatever is displayed as text on the browser will be returned as-is by the getText() method. If there is no text corresponding to a web element an empty string is returned.
Till now, we have seen how to get text of an element from a web page. Let us now begin with the practical application of the getText() method. Before reading the text, it is essential to use one of the widely used Selenium locators for locating that WebElement.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Using getText() Method To Get Heading Or Paragraph
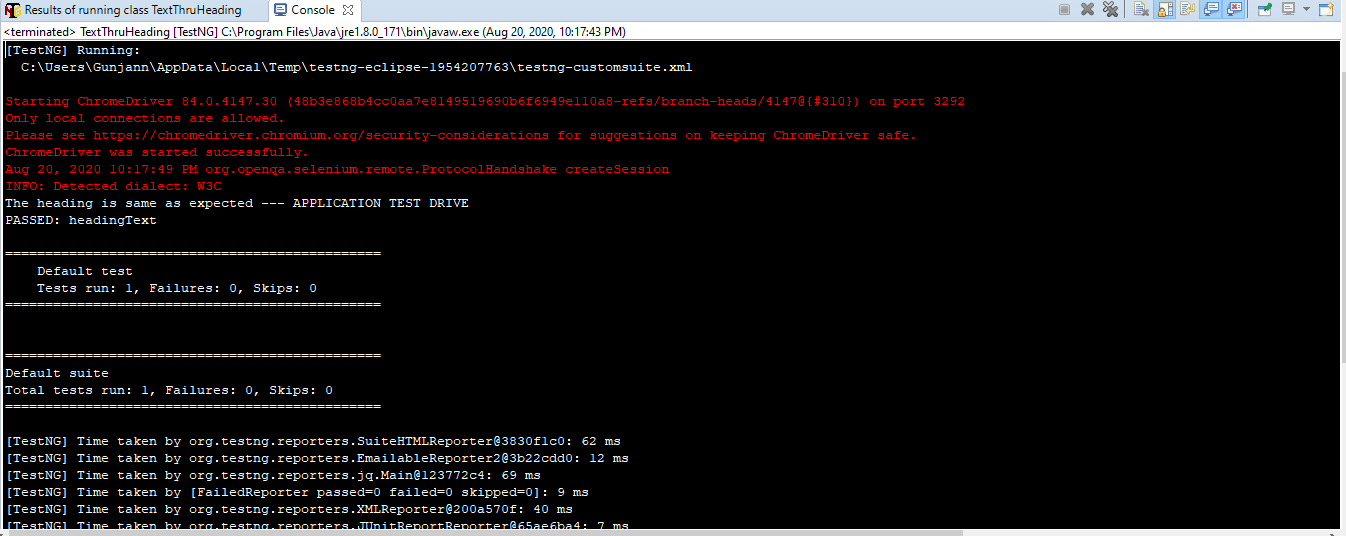
We all know that no website is complete without headings or paragraph content. At times it becomes necessary to verify the text on the web page we are landing on. The getText() method in Selenium helps us retrieve a text and do necessary action on it. In the code below, we are reading the heading text from the web page, comparing it with the expected value, and then printing the results. We will be using this demo website to practice this automation example here.
On running the above code, you will see results as below-

In a similar way, you can write the XPath of any paragraph element and retrieve the text for the same.
Using getText() Method To Get A Dropdown Text
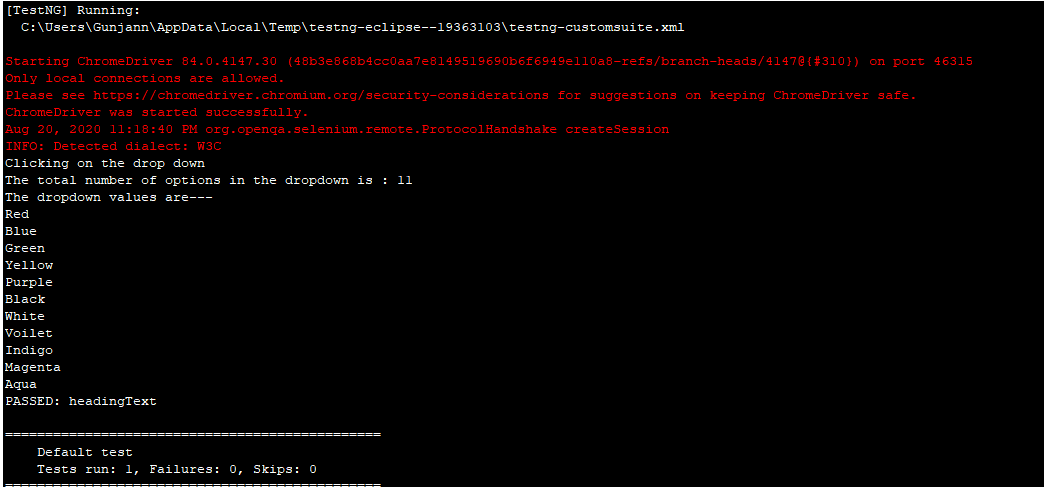
There are multiple cases when we need to select a specific dropdown value, or maybe get the text values in a dropdown. We can use the getText() method to handle such scenarios as well. We will now see how we can get the values in a dropdown and print the same in the console. To run the script for dropdown, we have used this demo website.
On executing the code, we will see the results printing the dropdown content values-

Using getText() Method To Get Alert Text
Just like the paragraph and dropdown, one can retrieve the text of an alert as well. Alerts are common with many applications, and hence there can be a need to check text present on it. The below code would fetch text from an alert and print it for this demo website.
Run the code and see that the text present in the alert is printed on the console window.

How To Get Null Or Blank Text Values Using The getText() Method?
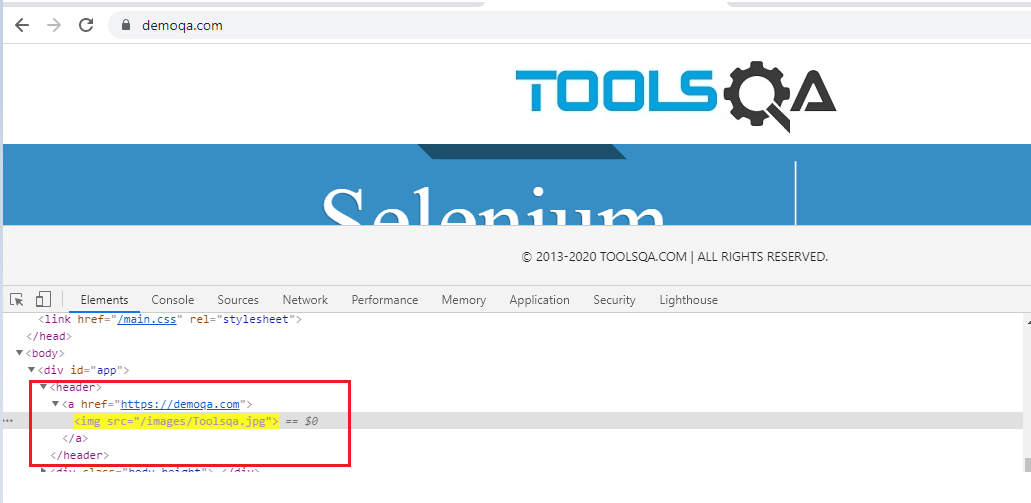
There might be cases when your web element doesn’t contain a text value at all. What do you think would happen if we apply the getText() method to such an element? As already told in the beginning, we would get an empty string in return. Let us see an example:
We have picked up the header image, which has no corresponding text, and we will be using the getText() method on the element. You will see an empty string is returned on the console without any error.

The code would look like below-
On running the above code, you will see results in the console with a print statement showing an empty string returned by the getText() method.

Difference Between getText() And getAttribute() In Selenium WebDriver
People generally get confused between getText and getAttribute methods a lot. Note that both these methods are entirely different and return different values.
getText() Method
The getText() method returns the visible inner text of a web element. You can refer to any of the above-stated examples to get the idea of getText() method.
getAttribute() Method
On the other hand, getAttribute() method fetches the value of the attribute we wish to retrieve. Let us see the getAttribute() method through a running example:

In the image above, we can see the multiple attributes in the input tag like id, type, class & placeholder. The getAttribute() method will retrieve the value corresponding to the attribute we pass as an argument. Let us see it through code-
On executing the code, you can see that the value of the Placeholder attribute is printed.

getText() Method Vs. getAttribute() Method
Suppose we have a following HTML component:
|
1 |
<input name="Title" type="text" value="LambdaTest" />https://www.lambdatest.com |
Now in this HTML component, if we use getText() method, we will get the value
|
1 2 3 4 |
“https://www.lambdatest.com“ // Below code will give https://www.lambdatest.com/ as output driver.findElement(By.name("Title")).getText(); |
And if we use getAttribute() method to get the value of attribute “value”, we will get “LambdaTest”.
|
1 2 |
// Below code will give LambdaTest as output driver.findElement(By.name("Title")).getAttribute("value"); |
Though both of these values are a String value, both of these are entirely different.
Therefore, we mainly use getText() method to get the inner text of an HTML tag and getAttribute() method to get the attribute value of a Placeholder attribute.
We hope you are now clear with how to get text of an element in Selenium and the difference between getText() and the getAttribute() methods and understand which method to use where.

Subscribe to Coding Jag and get the best news around the testing world delivered to your inbox every Thursday morning.
Woo-hoo! Thanks for signing up for LambdaTest’s weekly newsletter!
Execute Your Tests In Parallel Using LambdaTest Selenium Grid
When you are working on automation, you have to execute your tests across multiple browsers at the same time. LambdaTest offers you the platform to execute cross browser testing with the same code on their Selenium grid. All you need to do is set up some properties in your code, connect to the lambda grid host using your user name, and access key as variables.
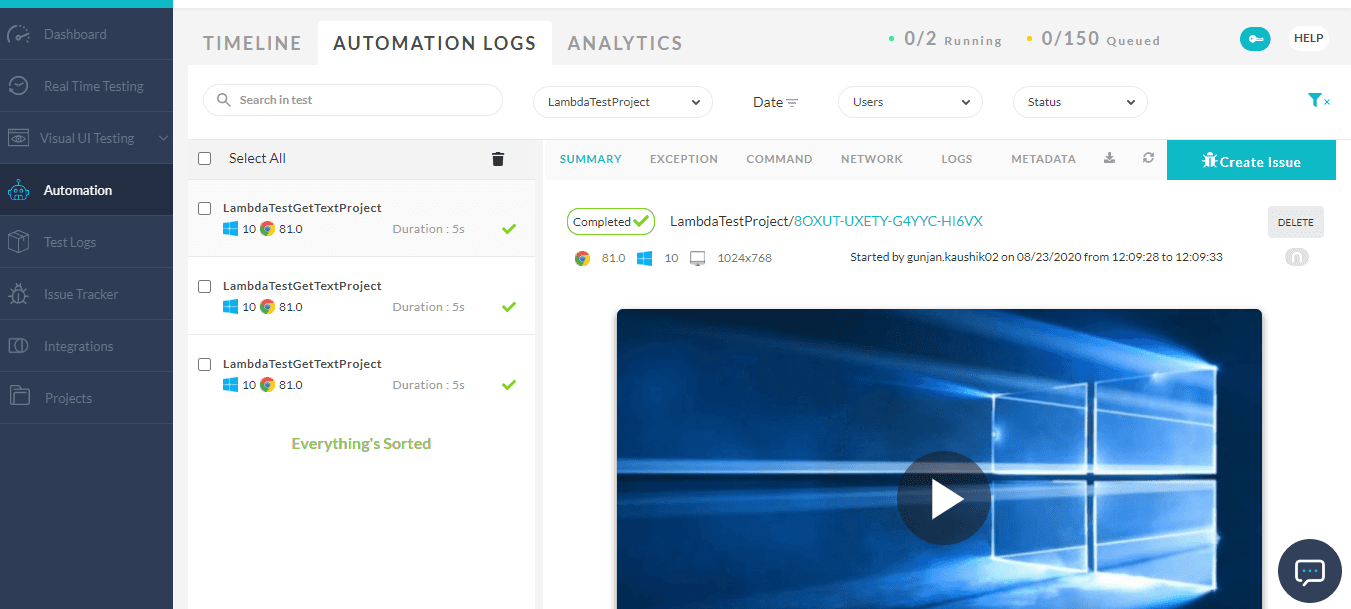
Let us now see how to get text of an element in Selenium using parallel tests. You need to just edit the code in your BeforeTest method, and your code would look like below-
On running the test, you will see the execution results in the LambdaTest Automation menu with all the details:

Having done that, you will now be able to do cross-browser parallel testing using the Lambda Test Grid and be even more efficient with your executions.
Wrapping It Up!
We hope you are now clear with the getText() method and can use it easily in the automation testing. You can also use the LambdaTest platform to perform live interactive and automated Cross Browser Testing on 3000+ real browsers and operating systems online.
If you have any issues or questions, don’t hesitate to reach out via the comment section below. Happy testing!

Author